Having written articles on how to create a Drupal 8 field type, field widget and field formatter I thought that now is the time to explain why you might want to create a custom field type. More specifically, why I have created a custom field.
To provide some context: my pet Drupal 8 project is to produce a companion site for players of the Fantasy Football (soccer) game Fantasy Premier League (N.B. this is not my site :) ). For the uninitiated, Fantasy Football, as described by Wikipedia, is "a game in which participants assemble an imaginary team of real life footballers and score points based on those players' actual statistical performance or their perceived contribution on the field of play". My site is called FPL Assist and, without going into too much detail, provides advice on the best players to pick. As you will soon see if you click through to the site, FPL Assist is a work in progress (so is not yet up to the usual high standards of the work we produce for clients!).
Having read an article about Pantheon's free Drupal 8 sandboxes I decided this would be the ideal place to host my site.
ComputerMinds aims to grant employees time to help improve skills and learn - some of the development time for this project has been part of this scheme.
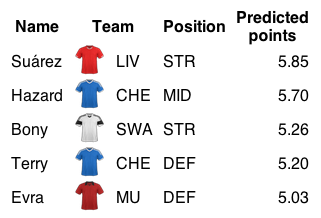
I wanted to write weekly articles that would include a table of the expected best players that week. Each row in that table would consist of:
- player name (e.g. Wayne Rooney)
- team (e.g. Manchester United, Chelsea, etc.)
- position (e.g. defender, striker, etc.)
- predicted points
I decided the best solution would be a custom field consisting of four columns, one for each of the above. Each field would represent a row in the table.
Having followed the steps described in my previous articles I now had a custom field type, field widget and field formatter.
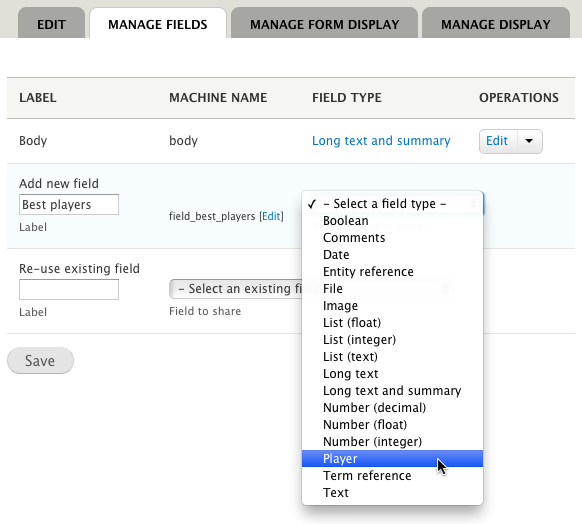
Under Manage Fields I created a field of my custom type:

And checked for the correct auto-population of the default widget (Manage Form Display) and formatter (Manage Display).
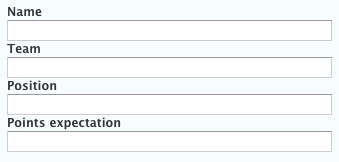
The widget looked like this:

With the addition of some basic theming the formatter looked like this:

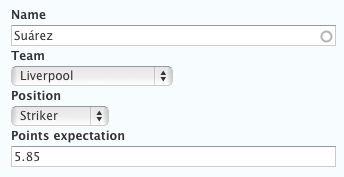
After testing this initial solution I decided to improve it by changing some of the columns in the widget from basic textfields to more user-friendly types:
- Name: textfield with autocomplete
- Team: select (drop-down)
- Position: select (drop-down)
This resulted in a widget that looks as follows:

If you want to see the widget in action then here are the FPL Assist articles to which I referred.

