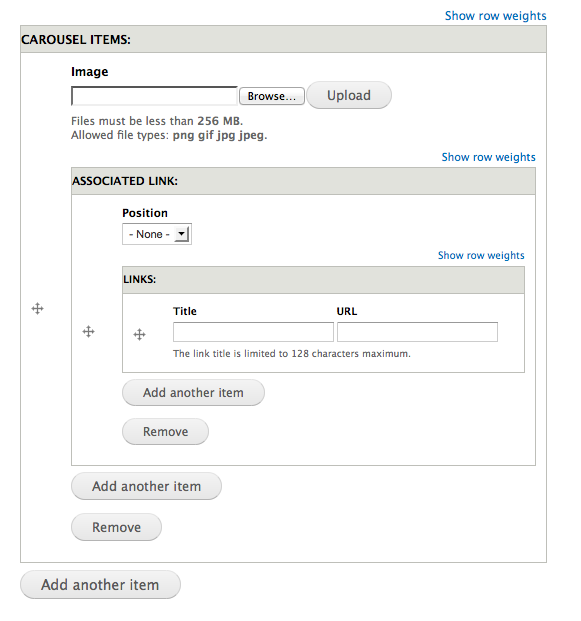
Drupal 7 fields are great, but using multiple valued fields and [field collection][fc] you can quickly reach the point of having a form that looks like this:  In this contrived example I've got two field collections and a multi-valued 'Links' field within that. Although it's reasonably clear what clicking 'Add another item' will do in each case, when the form is full of data it can become less so. We...
In this contrived example I've got two field collections and a multi-valued 'Links' field within that. Although it's reasonably clear what clicking 'Add another item' will do in each case, when the form is full of data it can become less so. We...
UPDATE: The Extra Field and Extra Field Settings Provider modules facilitate doing this sort of thing in Drupal 8. Read on for older Drupal sites, and for the concepts behind this. We often want to add things to the content of a node or any other entity in Drupal 7 using hook_node_view(), hook_node_view_alter() or a similar hook in a custom module. This could be anything from a custom social media link, a field rendered in...
When I create a git repository for a new project on Drupal.org I don't bother to create a master branch, branches named 6.x-1.x or 7.x-1.x have special meanings and are the ones that we're encouraged to use. However, drupal.org doesn't allow us to [change the default branch][branch-issue] on d.o itself, so even though there may be no branch called 'master', it's still the default branch, so sometimes cloning a repo will fail: git clone http://git.drupal.org/sandbox/darthsteven/1268648.git...
Part 1: Make the link work without javascript In this example we have a table listing log entries of some kind. We want to put a delete link against each log entry allowing the administrator to delete the log entry: The following code is responsible for printing out each link onto the page: $query = array( 'tok' => drupal_get_token('delete_log_item' . $flid), ) + drupal_get_destination(); $output[] = l(t('Delete'), 'admin/my-custom-log/delete/' . $flid, array('query' => $query)); The callback...
The Entity token module is part of the Drupal Entity Module package, it provides lots of new tokens to use everywhere that tokens are currently available. It does this by being aware of the structure of fields on entities and exposing extra options for fields that reference entities. For example, it allows you to use many more tokens about taxonomy terms added to content. Pathauto To see this in action we'll consider a simple example...
[Drupal Science Camp][dsc] was the first Drupalcamp in the UK of 2012. It was wonderfully organised by [Rachel Lawson][rl] and [Euan Bayliss][eb] at a magnificent venue provided free of charge by Napp Pharmaceuticals Limited. Computerminds had the privilege of being one of the sponsors of the event. It was great to be able to support a weekend of learning and general Drupal fun. We'd like to say a big thank you everyone involved with the...
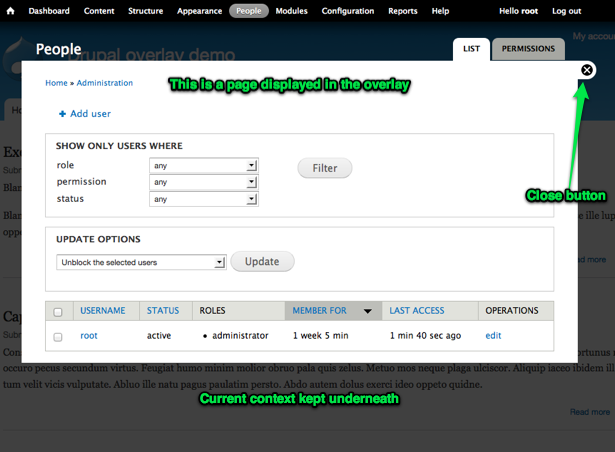
Drupal 7 ships with a module called 'Overlay', it is installed by the standard install profile and actually is pretty great for most people. If you don't know what I'm talking about then, it's this:  It's basically a nice wrapper around the [jQueryUI Dialog component][jquery_ui_dialog] and has some nice features, like keeping the URL fragment up to date with the page being viewed in the overlay. This means you can create a link that...
It's basically a nice wrapper around the [jQueryUI Dialog component][jquery_ui_dialog] and has some nice features, like keeping the URL fragment up to date with the page being viewed in the overlay. This means you can create a link that...
If you are free on the weekend of the 21st and 22nd and are anywhere near Cambridge (the UK one!) then make your way to the Drupal Science Camp. The details on their website are a little sparse so far, but it's shaping up to be an interesting little event - plus ComputerMinds are sponsoring it, so it's got to be good :) Tickets are a measly £10 each, and it looks like there is...
[varnish]: https://www.varnish-cache.org/ [monit]: http://mmonit.com/monit/ We put almost all of our Drupal sites behind the excellent [Varnish HTTP accelerator][varnish], and it gives us a massive performance boost for most site visitors. However it seems to have a tendency to crash without warning and occasionally just dies, leaving our sites down. We workaround this issue by using another piece of useful kit, called [Monit][monit], that keeps an eye on processes on your server and restarts them if...
We recently needed to migrate all our sites on one physical server to another server, there were more than 200 sites, and they were all hosted with Aegir. The old server was to be decommissioned, so we had to move all of Aegir's data about the site to the new server import into a new Aegir master on the new server. We also needed to do this with as small amount of downtime as possible...