Add stuff to a node and configure it like fields
James Williams
UPDATE: The Extra Field and Extra Field Settings Provider modules facilitate doing this sort of thing in Drupal 8. Read on for older Drupal sites, and for the concepts behind this.
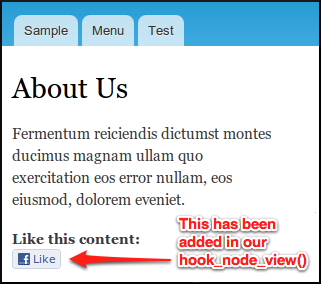
We often want to add things to the content of a node or any other entity in Drupal 7 using hook_node_view(), hook_node_view_alter() or a similar hook in a custom module. This could be anything from a custom social media link, a field rendered in a custom way, additional author information or virtually anything else.

Here's the code used to add that Facebook like button:
/**
* Implements hook_node_view().
*
* Adds a Facebook like button to page nodes.
*/
function MYMODULE_node_view($node, $view_mode, $langcode) {
switch ($node->type) {
case 'page':
$node->content['MYMODULE_fb_like'] = array(
'#type' => 'item',
'#title' => t('Like this content: '),
'#markup' => ' TRUE)) . '">',
);
break;
}
}
These extra items nestle in alongside fields on the node, so can be considered 'pseudo-fields', but on their own are totally inflexible as they can't be repositioned and seem to appear out of nowhere onto the page. You should give yourself or site owners/administrators as much power as possible to customize content - and there is an easy solution here, to allow your extra content to be repositioned in exactly the same way as standard fields in the manage fields/display UI can be.
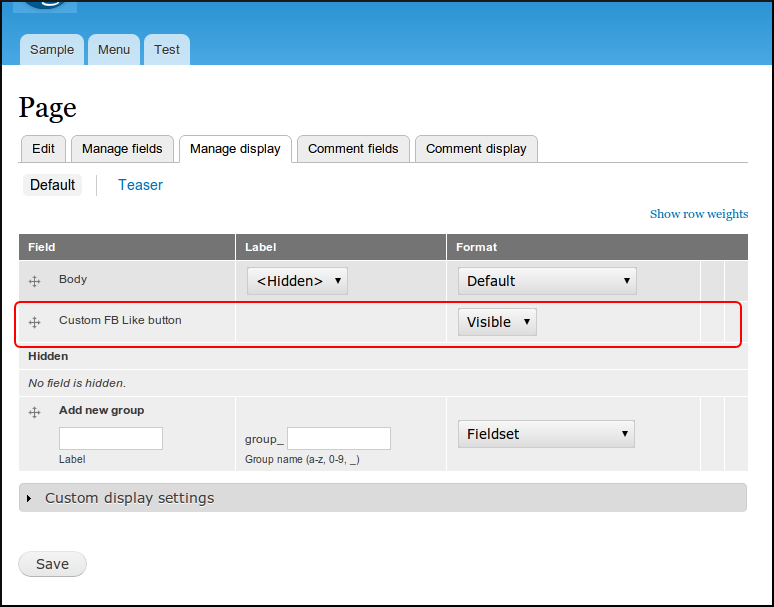
Simply implement hook_field_extra_fields() in your custom module, and your pseudo-fields will appear alongside fields in those administrative screens like this:

You declare your pseudo-fields (or 'extra fields') to the Fields API so that it can check the rendered nodes for you and set the orders of fields and your extra content according to the field display settings rather than just the defaults that you hard-wired in code. You specify which entities and which bundles your pseudo-fields are attached to, and whether they are on the displayed content, or on the edit/create form for the type of content. For the FB Like example above, here's what we do:
/**
* Implements hook_field_extra_fields().
*
* Declare our Facebook Like button as a pseudo-field.
*/
function MYMODULE_field_extra_fields() {
// The levels of the array that we return correspond to the
// entity type, bundle and then either 'display' or 'form'.
// In this case, we apply to 'page' nodes, when we display them.
$extra['node']['page']['display'] = array(
// The keys here must correspond to the keys of the items
// that we add in our hook_node_view() or similar function.
// Prefix it with our module name to ensure it doesn't clash
// with anything from other modules.
'MYMODULE_fb_like' => array(
'label' => t('Custom FB Like button'),
'description' => t('Facebook like button, added in MYMODULE_node_view().'),
'weight' => 10,
),
);
return $extra;
}
Some brief explanation of the parts you specify in the hook_field_extra_fields():
-
Either specify 'display' or 'form' depending on whether your extra content is shown on the displayed content (which is what we do in this example), or the create/edit forms of the content. Most of this article is talking about adding pseudo-fields to the display of content, but have a look at the Domain Access module as an example of an extra item on the form -- see
domain_field_extra_fields()-- which it uses to add the domain settings for specific nodes. -
The label is only what is shown in the manage fields/display settings screen, it is not used on the actual content.
-
The description doesn't seem to get used anywhere so is useful as documentation for anyone that reads your code. I would recommend referring to which function adds the pseudo-field to the content as that's not always obvious.
-
If you've added the hooks above to your own module, make sure you replace 'MYMODULE' with your own module name, and flush your site caches for Drupal to pick them up (or just enable the module).
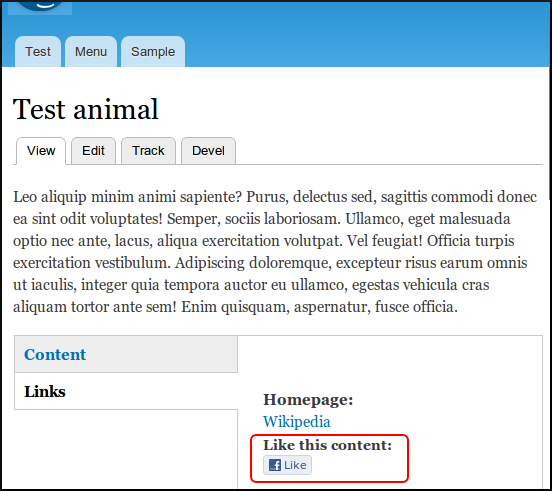
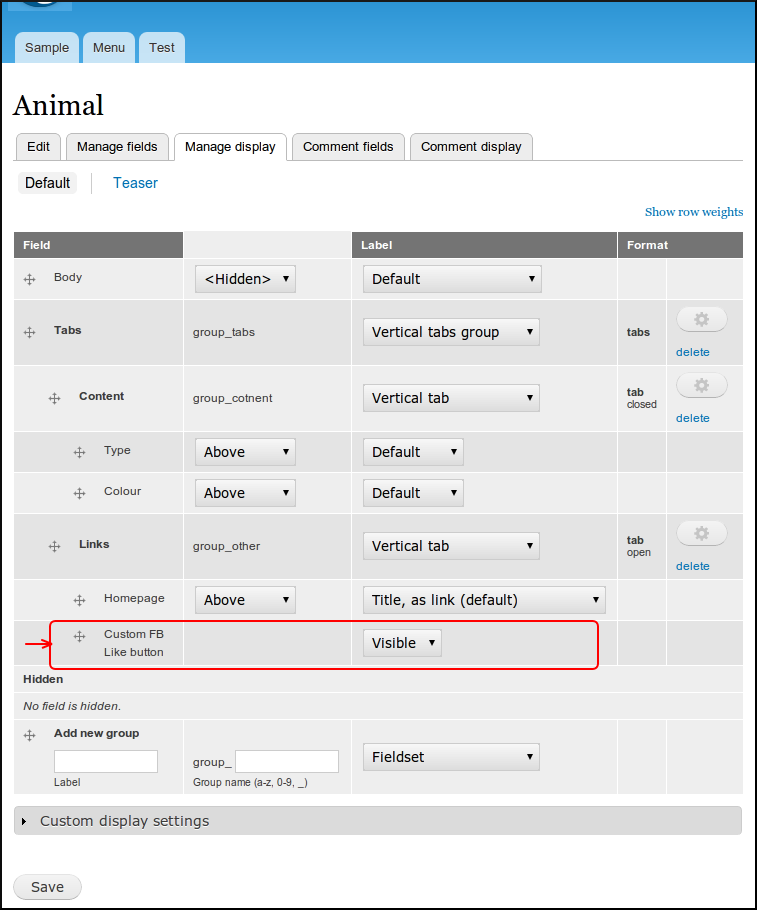
Part of the joy of using hook_field_extra_fields is that it will work with other field management tools like Field Group. You can place your pseudo-fields within field groups painlessly this way. Here's an example:


There are of course some alter hooks for extra fields: hook_field_extra_fields_alter() and hook_field_extra_fields_display_alter().
If you wanted to export these display settings with something like features, the giant field_bundle_settings variable stores all the settings for all entities / types / bundles / view modes.
Note that all this applies to any fieldable entity, so you can do the same for users, taxonomy terms, etc!
While this article has focussed on Drupal 7, the same things can be achieved in Drupal 6 with CCK and hook_content_extra_fields().


